レコード一覧・詳細画面にボタンを設置するサンプル
kintone で JavaScript カスタマイズを行う際に、よく利用されるのが、画面上にボタンを設置し、ボタンをクリックした際に特定の処理を実行する方法です。
このページでは、レコード一覧、レコード詳細画面にボタンを設置し、ボタンをクリックした際に処理を実行する方法を紹介します。
レコード一覧画面にボタンを設置する
レコード一覧では、一覧選択やフィルタアイコンなどが設置されているヘッダ部分の右側のスペースを取得する API と、ヘッダ部分の下部を取得する API の 2 つが用意されています。


これらの API を使用してボタンを設置する対象となる要素を取得し、その要素にボタンを設置することで、各画面でボタンを実装することができます。
(() => {
'use strict';
kintone.events.on('app.record.index.show', (event) => {
/** ヘッダ部分の右側のスペース */
const headerSpace = kintone.app.getHeaderSpaceElement();
/** 設置するボタン */
const button = document.createElement('button');
// ボタンの設定
button.textContent = 'アラートを表示';
button.onclick = () => {
// ボタンを押した際の処理はここに記述
alert('ボタンがクリックされました');
};
// ボタンをヘッダ部分の右側のスペースに追加
headerSpace.append(button);
return event;
});
})();レコード詳細画面にボタンを設置する
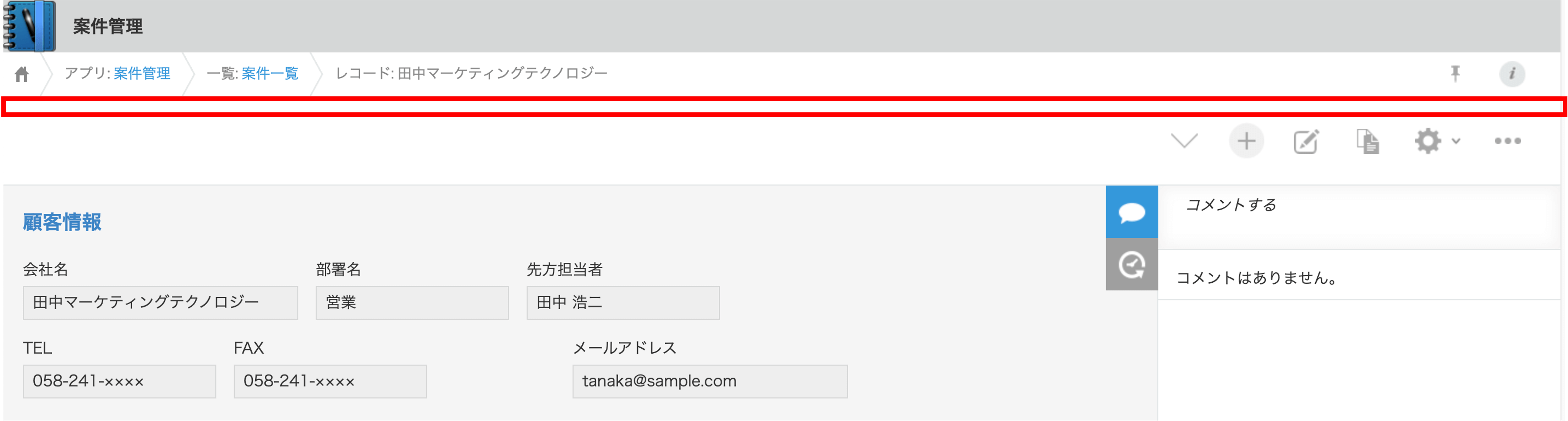
レコード詳細画面では、「保存」ボタン、「キャンセル」ボタンなどが設置されているヘッダ部分の上側のスペースを取得する API が用意されています。

この API を使用することで、前述したレコード一覧画面と同様にボタンを設置することができます。
(() => {
'use strict';
kintone.events.on('app.record.detail.show', (event) => {
/** ヘッダ部分の上側のスペース */
const headerSpace = kintone.app.record.getHeaderMenuSpaceElement();
/** 設置するボタン */
const button = document.createElement('button');
// ボタンの設定
button.textContent = 'アラートを表示';
button.onclick = () => {
// ボタンを押した際の処理はここに記述
alert('ボタンがクリックされました');
};
// ボタンをヘッダ部分の右側のスペースに追加
headerSpace.append(button);
return event;
});
})();レコード編集画面にボタンを設置する
レコード詳細画面で使用した API は、レコード編集画面でも使用することができます。
(() => {
'use strict';
kintone.events.on('app.record.edit.show', (event) => {
/** ヘッダ部分の上側のスペース */
const headerSpace = kintone.app.record.getHeaderMenuSpaceElement();
/** 設置するボタン */
const button = document.createElement('button');
// ボタンの設定
button.textContent = 'アラートを表示';
button.onclick = () => {
// ボタンを押した際の処理はここに記述
alert('ボタンがクリックされました');
};
// ボタンをヘッダ部分の右側のスペースに追加
headerSpace.append(button);
return event;
});
})();上級編:複数のイベントに対応する
上記のサンプルでは、レコード一覧画面、レコード詳細画面、レコード編集画面それぞれにボタンを設置する方法を紹介しました。
しかし、複数の画面で共通してボタンを設置する場合、イベントごとに処理を記述するのは冗長です。
解決方法として、複数のイベントに共通する処理を実装し、ボタンを設置する部分のみをイベントごとに記述する方法と、ボタンを設置する関数を共通化する方法があります。
複数のイベントに共通する処理を実装する
まず、複数のイベントに共通する処理を実装する方法を紹介します。
(() => {
'use strict';
kintone.events.on(["app.record.index.show", "app.record.detail.show", "app.record.edit.show"], (event) => {
/** ヘッダ部分の右側のスペース */
const headerSpace = kintone.app.getHeaderSpaceElement() ?? kintone.app.record.getHeaderMenuSpaceElement();
if (!headerSpace) {
return event;
}
/** 設置するボタン */
const button = document.createElement('button');
// ボタンの設定
button.textContent = 'アラートを表示';
button.onclick = () => {
// ボタンを押した際の処理はここに記述
alert('ボタンがクリックされました');
};
// ボタンを要素に追加
headerSpace.append(button);
return event;
});
})();headerSpaceに null 合体演算子を使用して、レコード一覧画面、レコード詳細画面、レコード編集画面のいずれかの要素を取得するようにしています。
直後にheaderSpaceをチェックし、取得できなかった場合は処理を終了するようにしていますが、基本的には取得できる要素が存在するため、この処理は必要ないかもしれません。
ボタンを設置する関数を共通化する
続いて、ボタンを設置する関数を共通化する方法を紹介します。
(() => {
'use strict';
const addButton = (element) => {
/** 設置するボタン */
const button = document.createElement('button');
// ボタンの設定
button.textContent = 'アラートを表示';
button.onclick = () => {
// ボタンを押した際の処理はここに記述
alert('ボタンがクリックされました');
};
// ボタンを要素に追加
element.append(button);
};
kintone.events.on('app.record.index.show', (event) => {
addButton(kintone.app.getHeaderSpaceElement());
return event;
});
kintone.events.on('app.record.detail.show', (event) => {
addButton(kintone.app.record.getHeaderMenuSpaceElement());
return event;
});
kintone.events.on('app.record.edit.show', (event) => {
addButton(kintone.app.record.getHeaderMenuSpaceElement());
return event;
});
})();こちらの方が素直な実装であり、理解もしやすいと思います。
どちらの方法を採用するかは、プロジェクトの規模や要件によって異なりますので、環境に合わせて適切な方法を選択してください。