kintone のフォーム設計における課題
kintone はその柔軟なフォーム設定機能で知られています。 フィールドを好きな位置に配置できるため、ユーザーが自由にフォームをカスタマイズすることができます。
しかし、実際のところ、フィールドを追加する際には多くの場合、縦方向に配置することが多いのではないでしょうか。
縦長フォームの課題点
基本的なフォーム設計において、横方向にコンポーネントが多く連なるレイアウトは推奨されません。 これは、ユーザーが横スクロールを頻繁に行うことなく、直感的に情報を入力できるようにするためです。
そのため、アプリのフィールド数が増えてくると、必然的に縦スクロールが多く必要なフォームになってしまいます。
縦に長くなるフォームでは、ユーザーは目的のフィールドを見つけるのが難しくなることがあります。 これが業務効率の低下を招く原因となることもあるでしょう。
プラグインの概要
このような課題を解決するために、スクロールに追従し、フィールドの表示・非表示を制御するタブを実装する新しいプラグインを開発しました。 このプラグインを使えば、ユーザーは必要なフィールドを簡単に見つけ、効率よく情報を入力することができます。
ソースコードは全て GitHub に公開しており、無料で利用できます。 ぜひ、このプラグインを活用して、kintone のフォームをより使いやすくカスタマイズしてみてください。
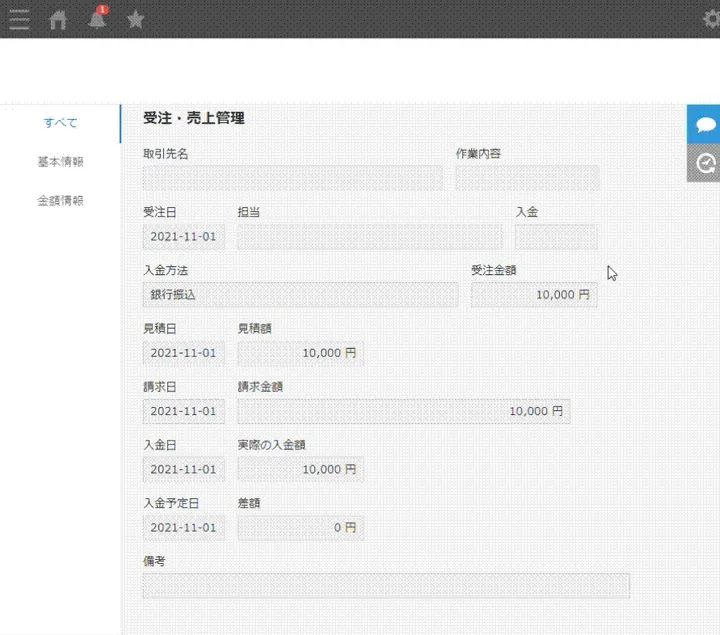
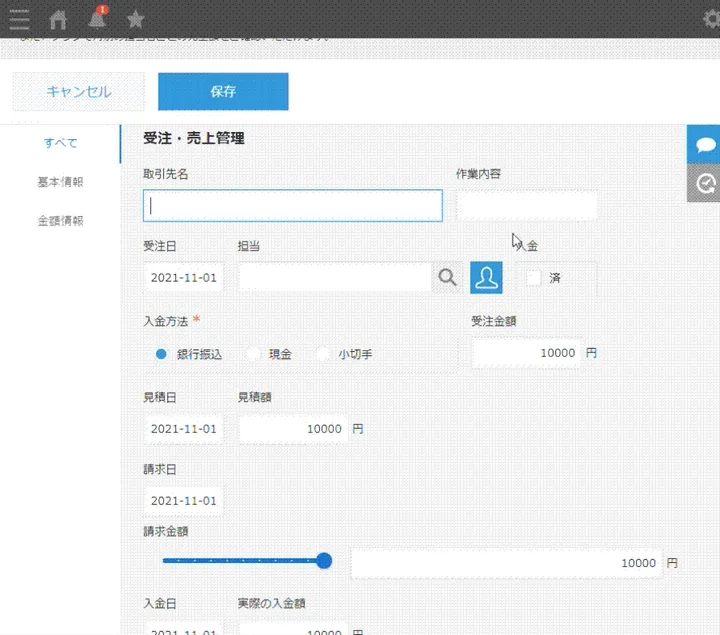
操作デモ
レコード詳細画面

レコード編集画面

プラグインの特長
-
スクロールに追従
- 縦に長いフォームでも、スクロール位置に応じてタブが追従するため、常に表示されていて使いやすい。
-
フィールドの表示・非表示を制御
- タブを切り替えるだけで、必要なフィールドだけを表示し、不要なフィールドを非表示にできる。
-
全フィールドに対応
- 特定のグループに限定せず、全てのフィールドを対象に表示・非表示を制御することが可能。
余談
なぜ垂直方向にしたのか
冒頭で紹介したように、フォームのどの位置でもフィールド制御ができるようにするための工夫が必要でした。 しかし、開発者側の都合を言えば、フィールドの表示・非表示を制御するタブを実装する際に、UI 上の不都合が生じることがわかりました。
例えば、タブを設置する位置と、制御できるフィールドの位置が連動していなければならないという問題があります。 タブを設置するということは、切り替え対象となるエリアが存在し、そのエリア内に対象フィールドが含まれている必要があります。
垂直方向にするメリット
タブをレコード全体の下部に設置した場合、制御するフィールドはその更に下部である必要があります。 この関係上、制御対象とするフィールドが何なのかを判断するのが難しくなり、 既存のプラグインではグループを対象とするなど、制御対象を制限する必要がありました。
このプラグインはその判定を放棄し、全フィールドを対象とするため垂直方向にしました。 これにより、ユーザーは特定のグループに縛られることなく、自由にフィールドの表示・非表示を切り替えることができるようになりました。
(その分、最初の設定が少し面倒になりますが、その辺りは今後の改善課題として取り組んでいきたいと考えています)
プラグインのソースコード
当プラグインはオープンソースです。 プラグインがどういったファイルで構成されているのか、どのように実装されているのか、全てのプログラムを Github から確認することが可能です。
プラグインのソースコードを確認されたい方は、当ページトップの「ソースコードを確認する」ボタンからプラグインのリポジトリにアクセスすることができます。
まとめ
kintone のフォーム設計における課題を解決する新しいプラグインを紹介しました。 スクロールに追従し、フィールドの表示・非表示を制御するタブを実装することで、ユーザーは効率よく情報を入力できるようになります。
当ページトップの「ダウンロード」ボタンからプラグインをダウンロードすることができますので、ぜひご活用ください。
kintone のフォームをもっと便利に、そして使いやすくカスタマイズしてみましょう。
リリースノート
初期表示時のUXを改善
画面遷移時のパフォーマンス改善
プラグイン設定画面で、タブを並び替える機能を実装
その他軽微な不具合の修正
UI/UXの改善
CSSの適用範囲を限定















