Google Tag Managerを使って、AMP対応サイトでアナリティクスを使用できるようにする

最近、Next.js で AMP 対応サイトを作成しました。 HTML ≒ AMP だと思っていましたが、HTML ≠ AMP だということを思い知らされました。
その中でも苦戦したのが amp-analytics タグを使った AMP 環境化での Google アナリティクスの実装だったんですが、思わぬところで引っかかってしまったので、同じ穴に陥まる人が 1 人でも減るように残しておきます。
ちなみに Google アナリティクスだけでいいよって人も、タグマネージャーで実装しておくと後が楽なので、これを機に設定しておくことをお勧めします。
余談ですが、アナリティクス関係は Google で検索すると、SEO 完璧でとんでもなく長文な企業のオウンドメディアがたくさん出てきますが、なかなかほしい情報にたどり着けないですよね…
最も注意が必要な点
まず注意していただきたいのが、Google アナリティクスにはプロパティのバージョンには
- Google アナリティクス 4(最新、測定 ID が「G-」で始まる)
- ユニバーサル アナリティクス(1 つ前のバージョン、プロパティ ID が「UA-」で始まる)
上記の 2 種類が存在し、現在新規でプロパティを作成すると、標準で Google アナリティクス 4 が作成されます。
しかし AMP ページでは、Google アナリティクス 4 をサポートしていません。
そのため、もし Google アナリティクス 4 のプロパティしか作成していない場合は、プロパティを作り直す必要があります。
また、Google タグマネージャーについても、専用のコンテナを作る必要があります。
今回はユニバーサル アナリティクスのプロパティを用意していることを前提として進めていきます。
Google タグマネージャーでコンテナを作る
Google タグマネージャーについて、AMP ページで使用する場合は、専用のコンテナが必要になります。
すでにコンテナを作っていたとしても、AMP ページを作成する場合は、新にコンテナを作る必要があります。
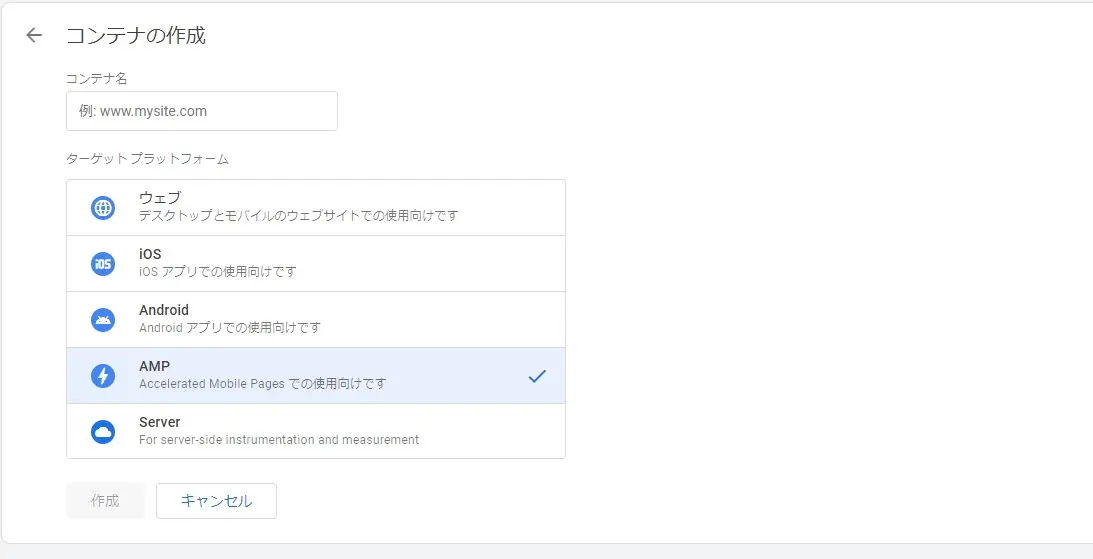
アカウント一覧からコンテナの新規作成を選ぶと、以下のような画面が表示されます。

ターゲットプラットフォームに、必ず AMP を選択してください。
タグマネージャーにアナリティクスのプロパティを紐づける
コンテナを作成したら、ユニバーサルアナリティクスのプロパティを紐づけます。
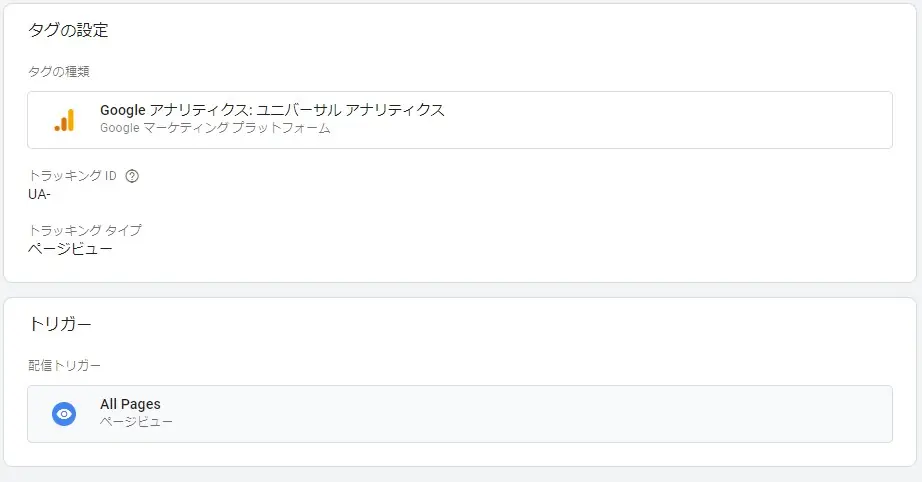
タグの新規追加から、タグの種類に「Google アナリティクス:ユニバーサル アナリティクス」を選択します。
トラッキング ID のアナリティクスのプロパティ ID(UA-から始まる ID)を設定し、トリガーには「All Pages」を設定します。

後は画面右上の「公開」ボタンからバージョンを更新し、タグマネージャー側の設定は完了です。
ウェブサイトに amp-analytics タグを貼り付ける
次に、ウェブサイト側の設定です。
AMP ページでは、HTML の Head タグ内と Body タグ内に、それぞれ要素を追加する必要があります。
タグマネージャーの画面上部に「GTM-XXXXXX」という ID が表示されているので、そこをクリックすると、これから紹介する内容と同様の操作手順が参照できます。
Head タグ内
Head タグには固定で以下のタグを貼り付けます。
環境によって特に書き換える必要はありません。
<script
async
custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"
></script>Body タグ内
次に Body タグ直下に設置するタグです。
以下のタグについて、「GTM-XXXXXX」の部分を、タグマネージャーの ID に書き換えてください。
SOURCE_URL の部分はそのままで大丈夫です。
<amp-analytics
config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXXX>m.url=SOURCE_URL"
data-credentials="include"
></amp-analytics>





